
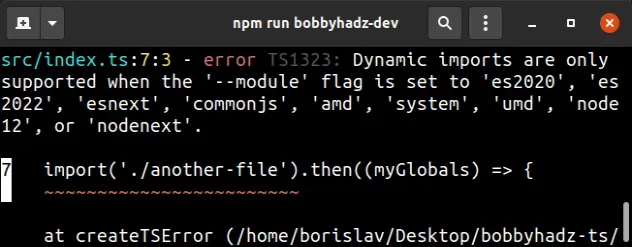
Dynamic imports are only supported when the 'module' flag is set to 'es2020', 'commonjs' | bobbyhadz

TypeScript: Start a Browser-based Project Using the System.js | by Panos Zafeiropoulos | Better Programming
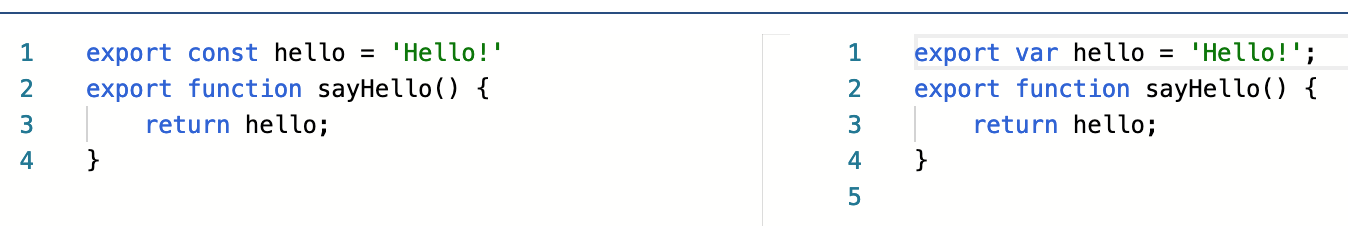
Docs: Difference between esnext, es6, es2015 module targets · Issue #24082 · microsoft/TypeScript · GitHub

class Programmer implements ANiceHumble, Person {: React + TypeScript + Hot-Reloading + lazy-loading a module using import and code-splitting
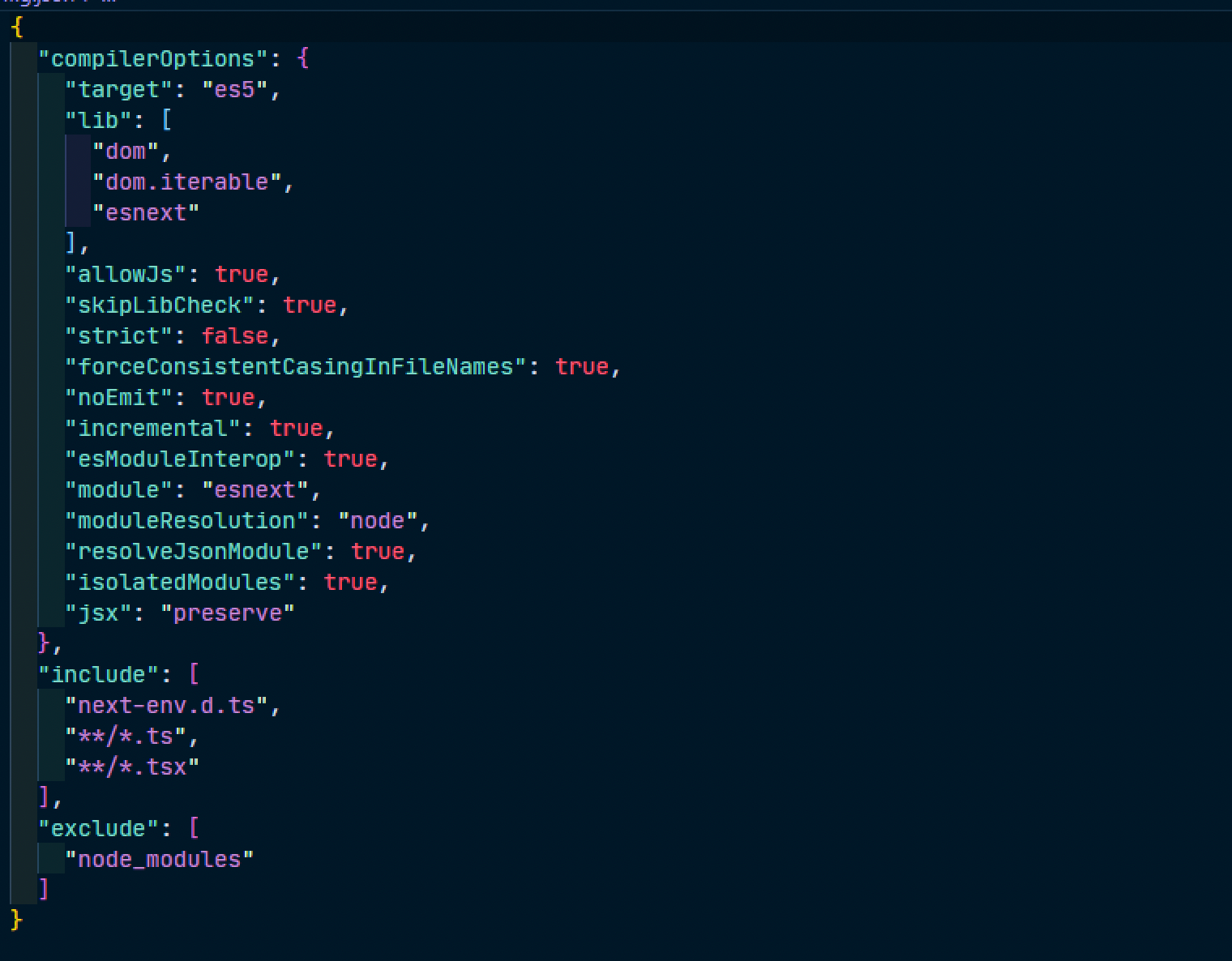
![Bug] Setting `module: esnext` behaves like i also set `moduleResolution` to `classic` · Issue #39555 · microsoft/TypeScript · GitHub Bug] Setting `module: esnext` behaves like i also set `moduleResolution` to `classic` · Issue #39555 · microsoft/TypeScript · GitHub](https://user-images.githubusercontent.com/6764957/87189341-1150c880-c323-11ea-818d-5acdedb499aa.png)
Bug] Setting `module: esnext` behaves like i also set `moduleResolution` to `classic` · Issue #39555 · microsoft/TypeScript · GitHub

Josh Carroll on Twitter: "Sorry nerds, ChatGPT is 1000x better at helping me get unstuck from obscure and misleading error messages than Google, and my Google-fu is pretty good." / Twitter

Webstorm not resolving module imports using typescript paths – IDEs Support (IntelliJ Platform) | JetBrains
![Bug] Setting `module: esnext` behaves like i also set `moduleResolution` to `classic` · Issue #39555 · microsoft/TypeScript · GitHub Bug] Setting `module: esnext` behaves like i also set `moduleResolution` to `classic` · Issue #39555 · microsoft/TypeScript · GitHub](https://user-images.githubusercontent.com/6764957/87189404-2c233d00-c323-11ea-9b3e-fcc05a1d1c08.png)
Bug] Setting `module: esnext` behaves like i also set `moduleResolution` to `classic` · Issue #39555 · microsoft/TypeScript · GitHub

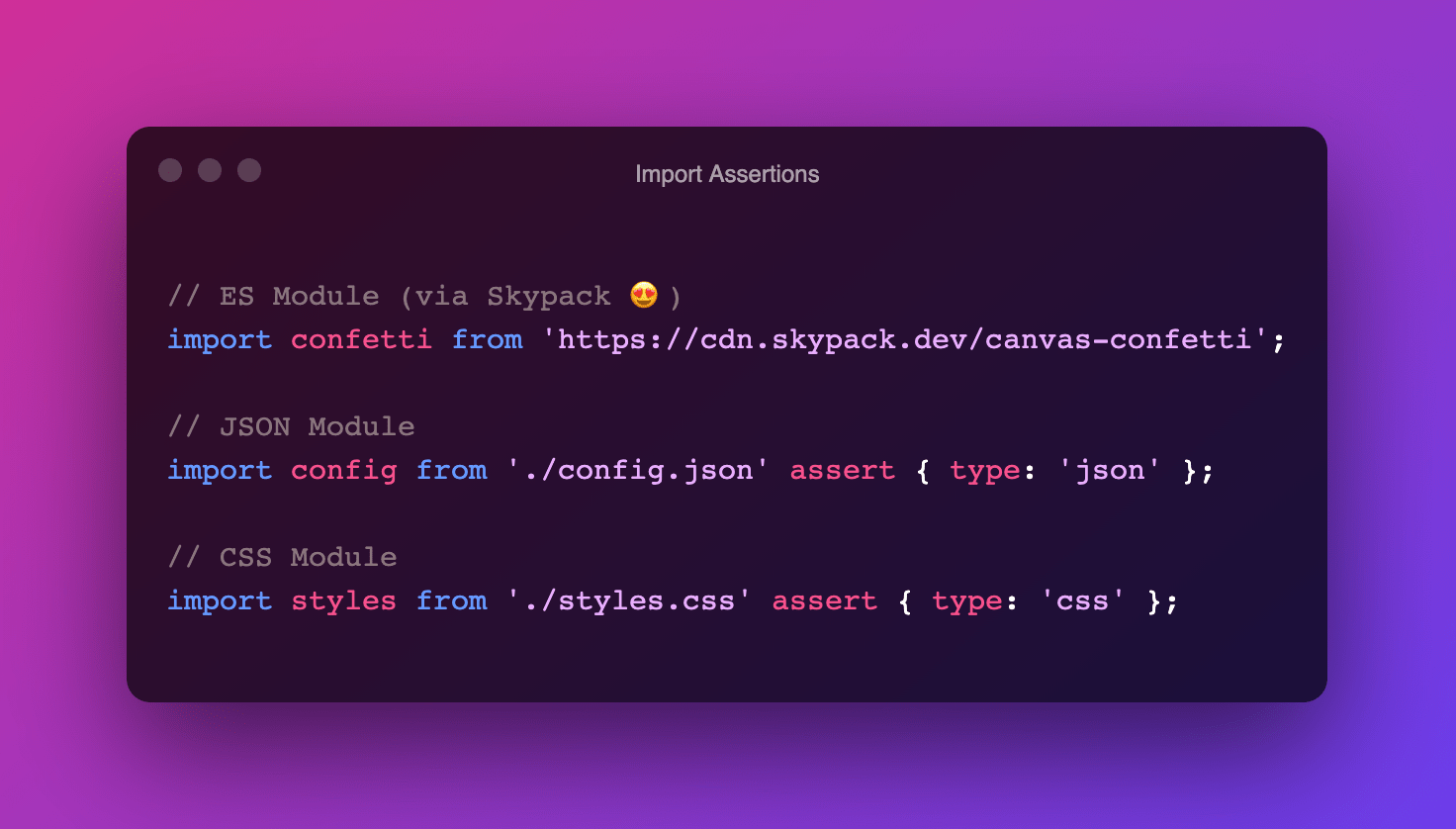
ES5 to ESNext — here's every feature added to JavaScript since 2015 | by Flavio Copes | We've moved to freeCodeCamp.org/news | Medium