Angular Errors Module rxjs/BehaviorSubject exported member NG6002 Appears NgModule.imports AppModule - YouTube

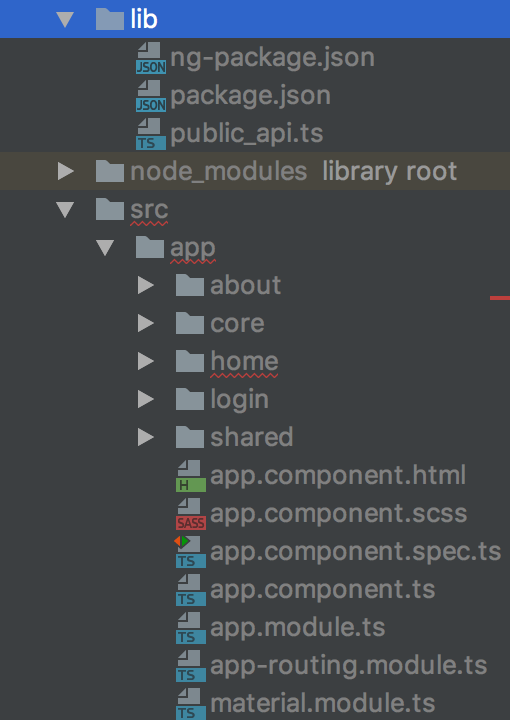
Exporting modules from outside the library folder fails with an error · Issue #358 · ng-packagr/ng-packagr · GitHub

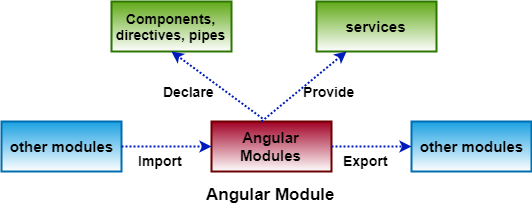
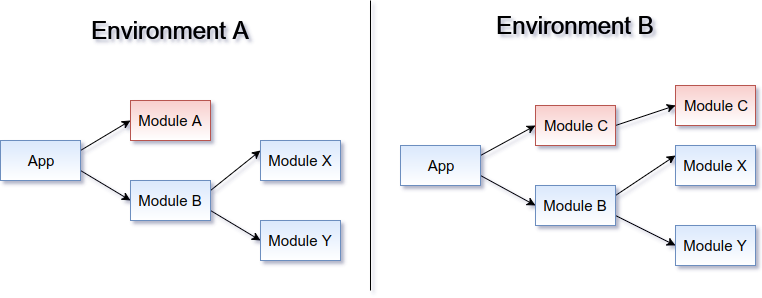
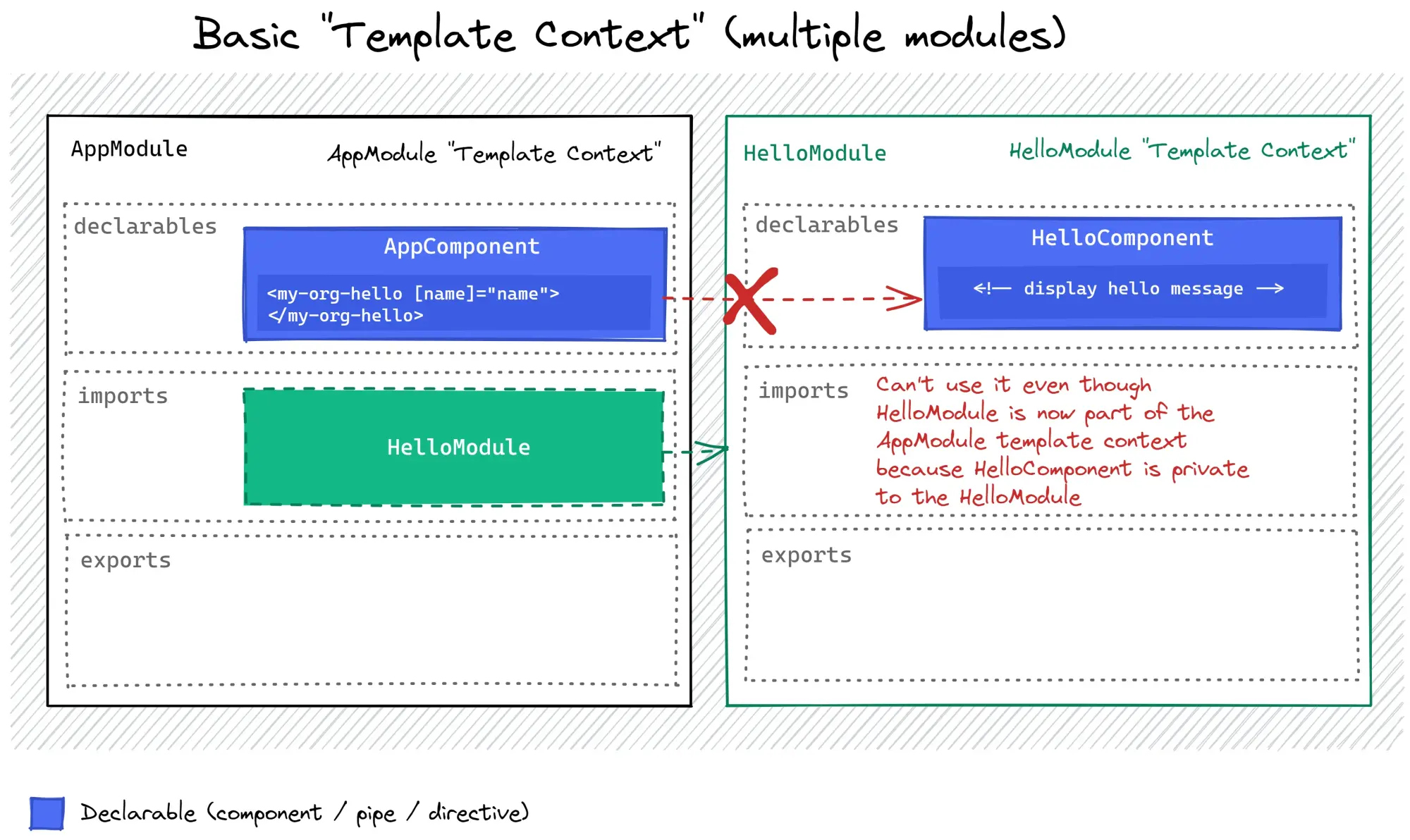
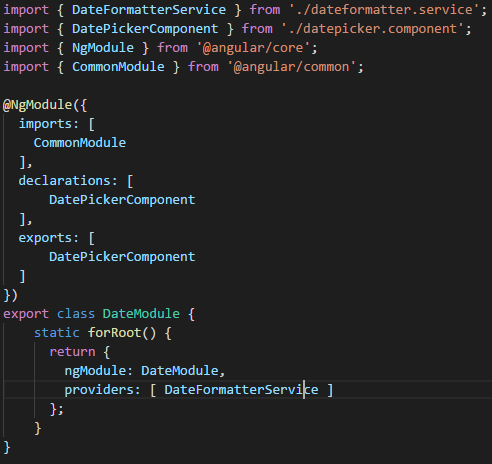
Angular: Shared Modules. How do we create shared modules? | by Santiago García da Rosa | Better Programming