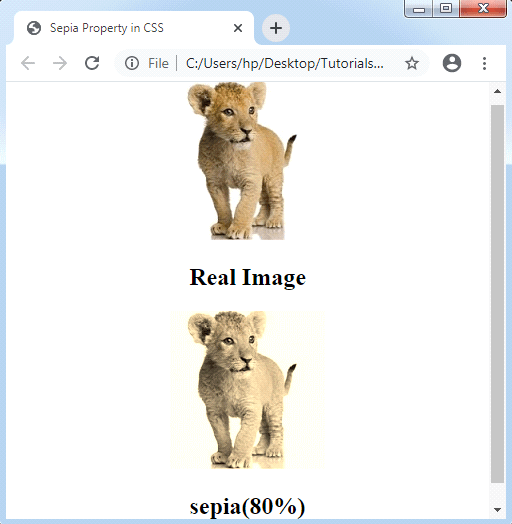
Pratham on Twitter: "You can do a bunch of amazing things using the CSS filter function For example: The sepia() CSS function converts the input image to more yellow/brown appearance https://t.co/6NcEPyMdnZ" /

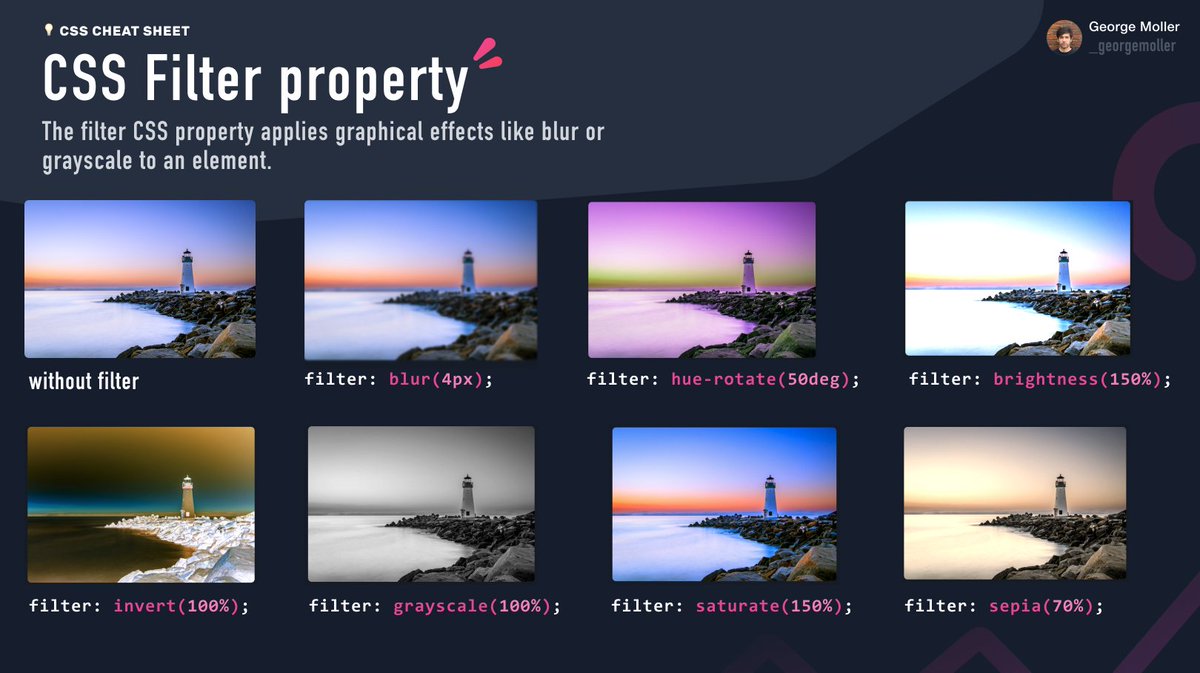
CSS Filter Effects: Brightness, Contrast, Grayscale, Saturate, and Sepia Part I | Free Source Code Projects and Tutorials

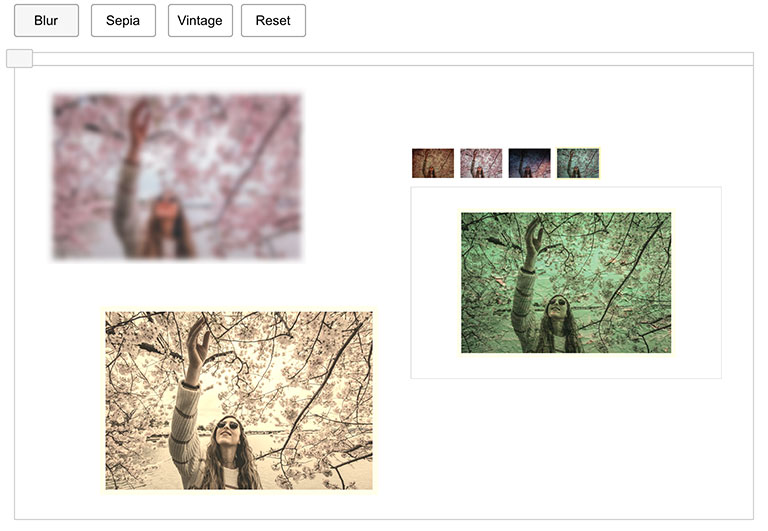
How To Add Filter Effects to Images with CSS | Ma-No Tech News & Analysis, javascript, angular, react, vue, php