
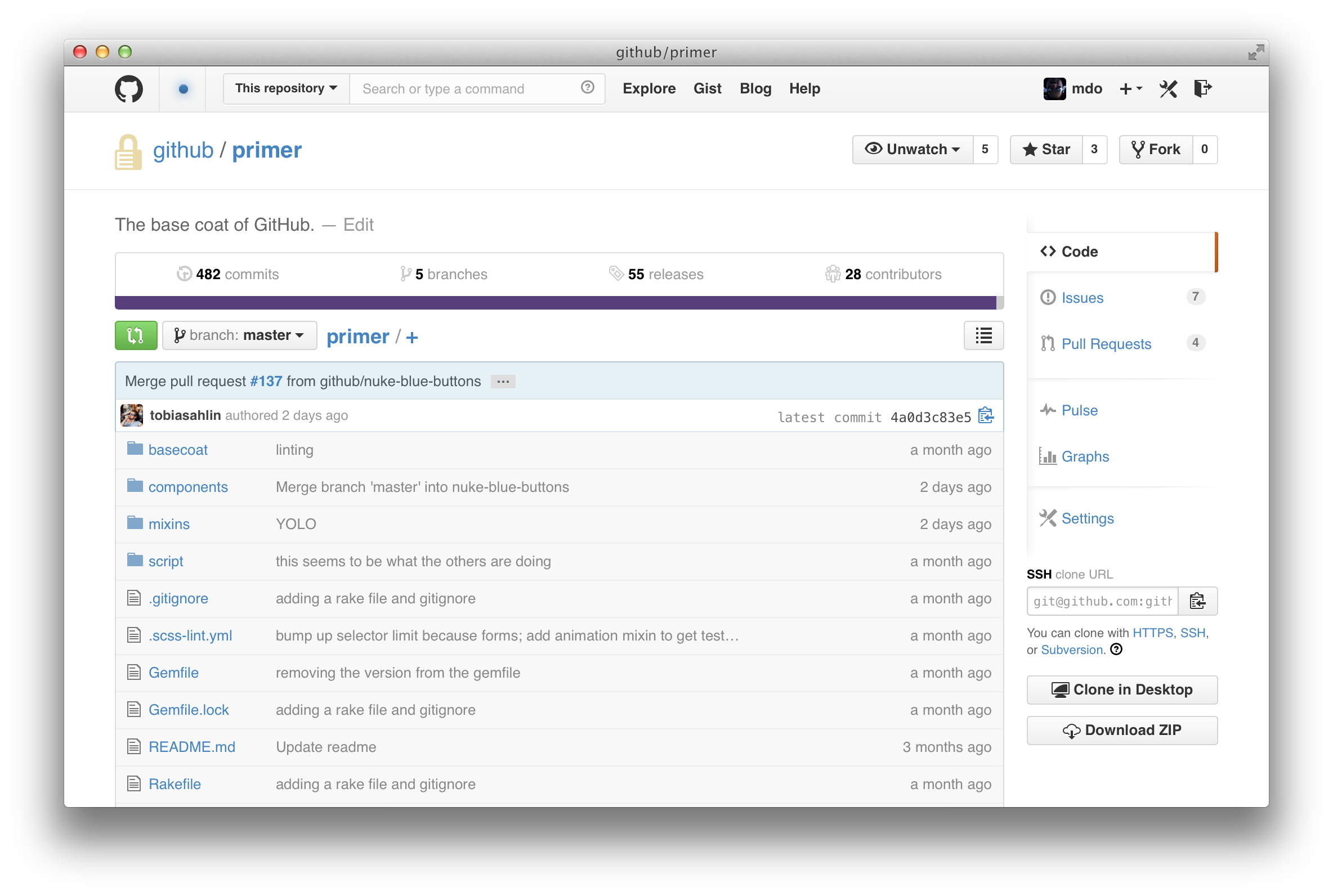
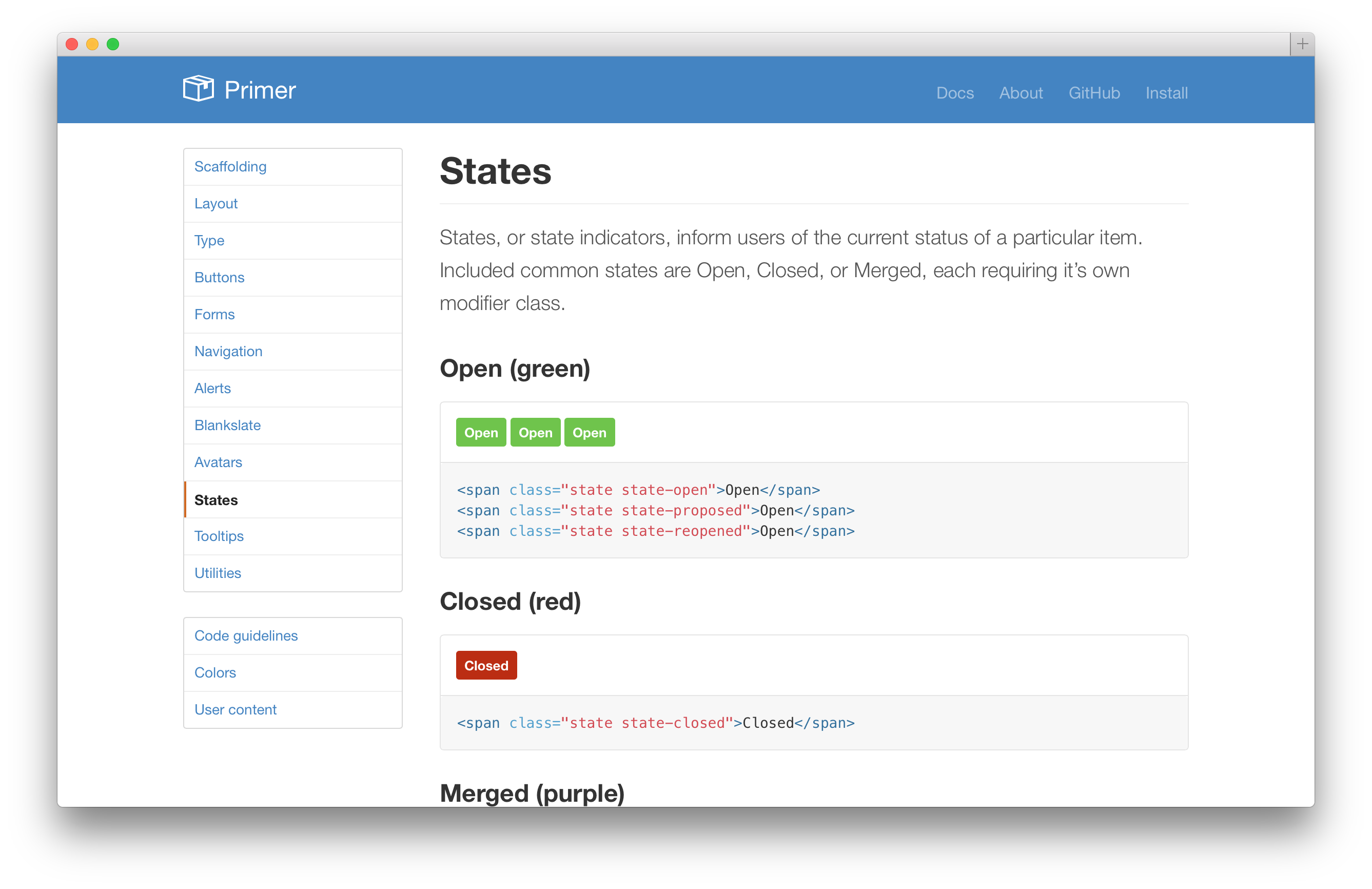
Speckyboy on Twitter: "Primer, the #CSS toolkit and guidelines that power # GitHub http://t.co/VCAQRn4juB http://t.co/9v81R1tL1K" / Twitter
GitHub - kevingo/system-design-primer-zh-tw: system-design-primer 繁體中文翻譯計畫。原作者:https://github.com/donnemartin/system-design-primer

GIT — Super basic primer for beginner developers and QA (part 1) | by Automation School | automationschool | Medium

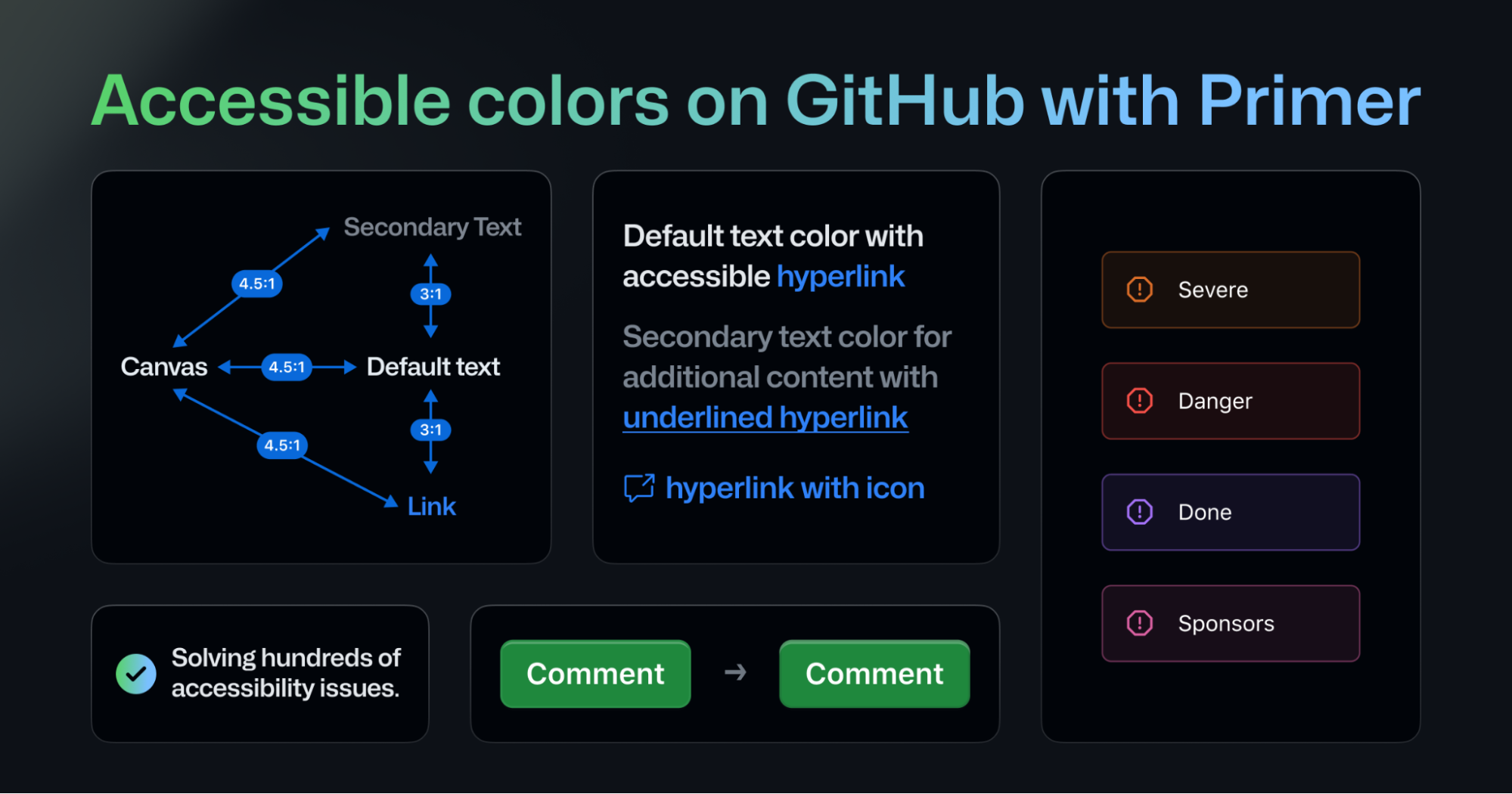
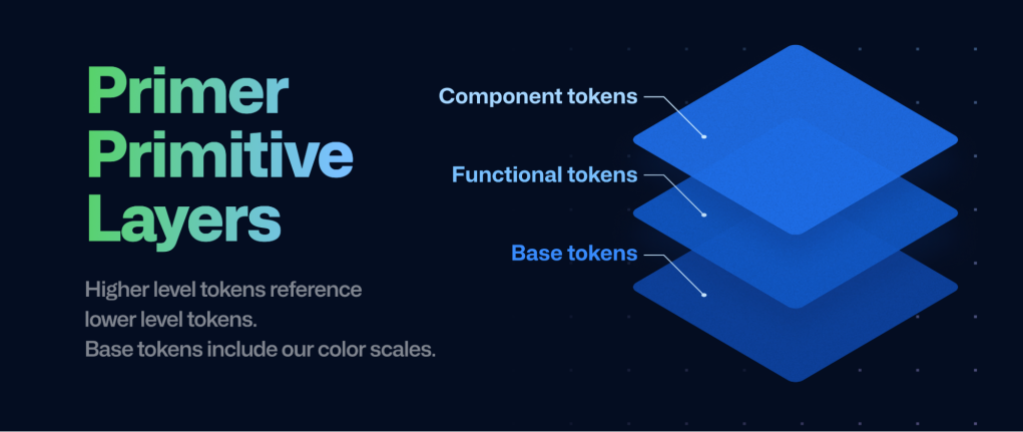
Unlocking inclusive design: how Primer's color system is making GitHub.com more inclusive | The GitHub Blog

GitHub - primer/prism: A tool for creating and maintaining cohesive, consistent, and accessible color palettes

Unlocking inclusive design: how Primer's color system is making GitHub.com more inclusive | The GitHub Blog