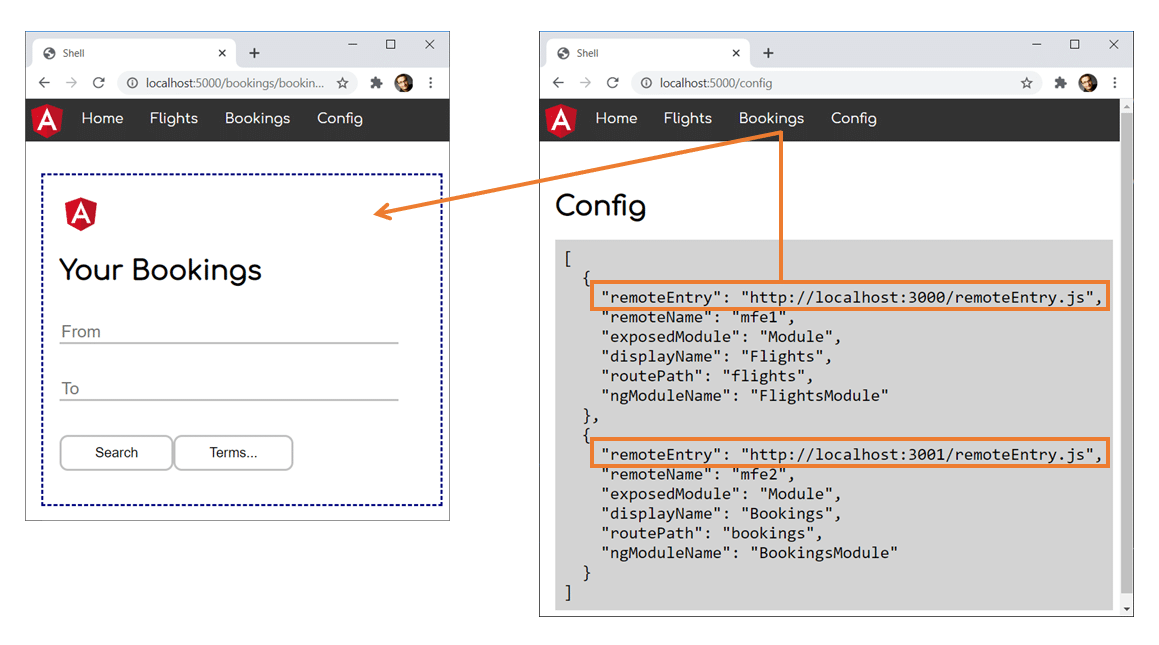
angular11-microfrontends-lazy-components | styles not getting applied for shared component · Issue #762 · module-federation/module-federation-examples · GitHub

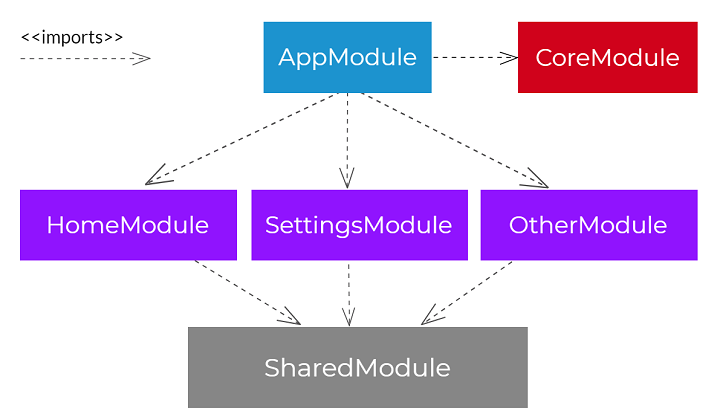
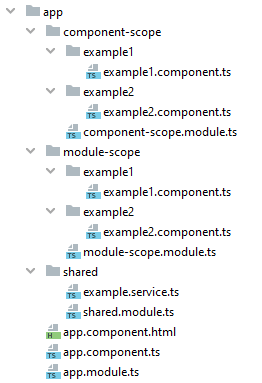
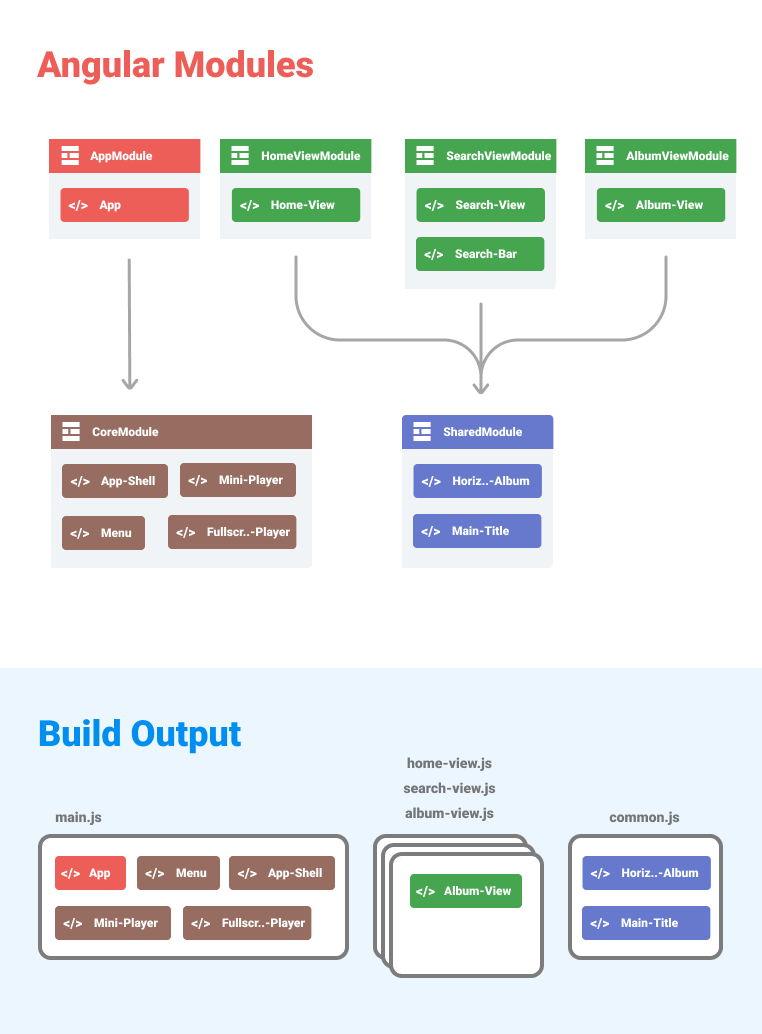
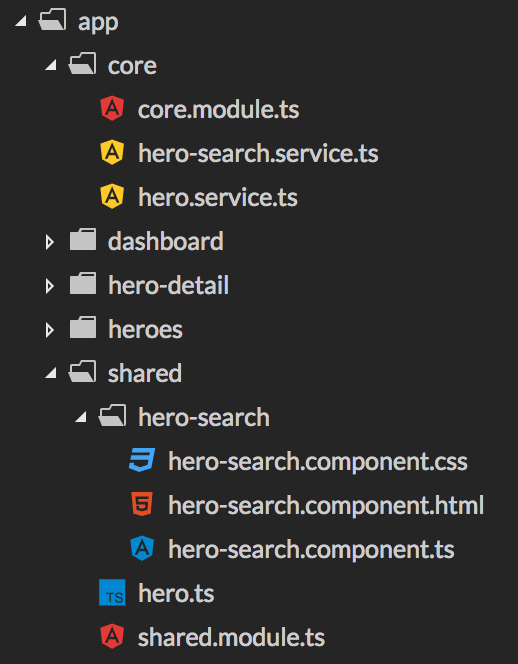
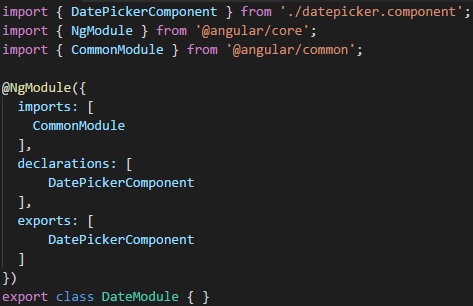
Angular: Shared Modules. How do we create shared modules? | by Santiago García da Rosa | Better Programming